Beans has six built-in responsive layout options that you can chose from. Layouts can be set globally or on a per pages basis.
Here is a list of the core layouts:
- Content | Sidebar Primary
- Content | Sidebar Primary | Sidebar Secondary
- Sidebar Primary | Content
- Sidebar Primary | Sidebar Secondary | Content
- Sidebar Primary | Content | Sidebar Secondary
- Content
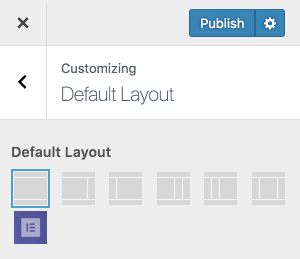
Default site layout
The default site layout is set via the “Default Layout” option in the Appearance->Customize admin tab.

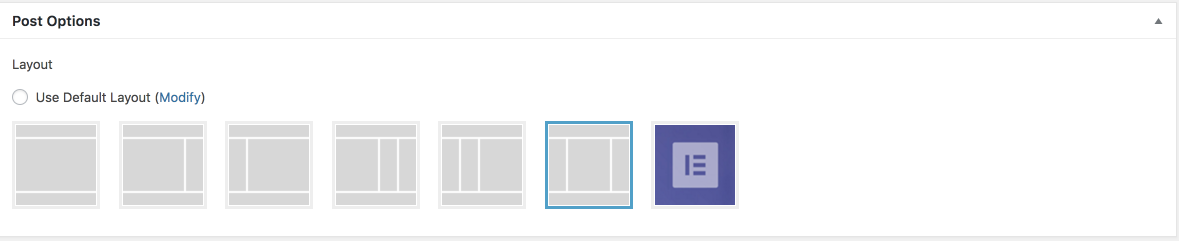
Per page layout
The layout can further be set on individual posts, pages or taxonomy terms. Here is an example of the page layout options:

Setting it to “Use Default” will use the default site layout set in the Appearance->Customize admin tab.