Blog
Home
Features
Warp Framework - Here's Why You Should Choose WarpTheme as your Joomla Template / Wordpress Theme provider
A fast and slick theme framework which provides a rich tool set to develop cross-platform themes.
UI Kit - Here's Why You Should Choose WarpTheme as your Joomla Template / Wordpress Theme provider
A lightweight and modular front-end framework for developing fast and powerful web interfaces..
1. RESPONSIVE DESIGN
A fully responsive layout that adapts perfectly for all device resolutions like mobiles, tablets and desktops.
All of the Warp templates are adaptable. Yep, just like this. From the box. This feature can be turned off, it also can be adjusted. See how easy you can customize adaptive widgets:

The user simply sets how a particular block should look on different devices. That’s all. Easy and convenient.
2. UIkit
UIkit – UIkit gives you a comprehensive collection of HTML, CSS, and JS components which is simple to use, easy to customize and extendable. The latest version (Warp 7) has the latest version UIkit inside. A developer can easily run various functions and a user can easily use them.
3. Styles
A developer creates a template and a few basic styles. The user can easily change them, or create his own.
4. Layouts
Support multi Layouts. You can create an unlimited number of Layouts and combine them with an unlimited number of styles. It’s fantastic what can be done with just these two pieces: Styles and Layouts.
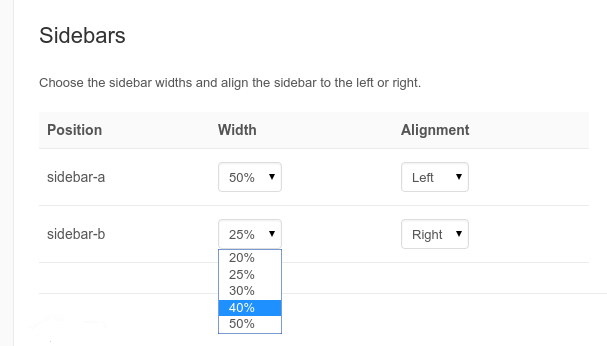
5. Sidebars
The sidebar management (not to be confused with the positions of the widgets, they are also often called Sidebars) is very simple and flexible

You can place on the left or put them on the right side. Their width and display are adjustable. Everything is sleek and simple.
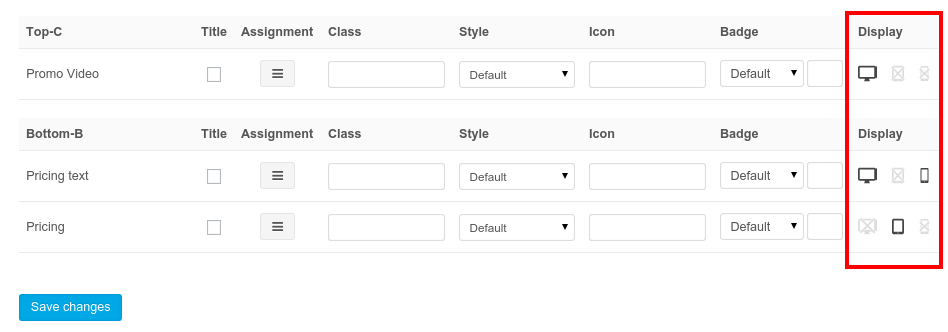
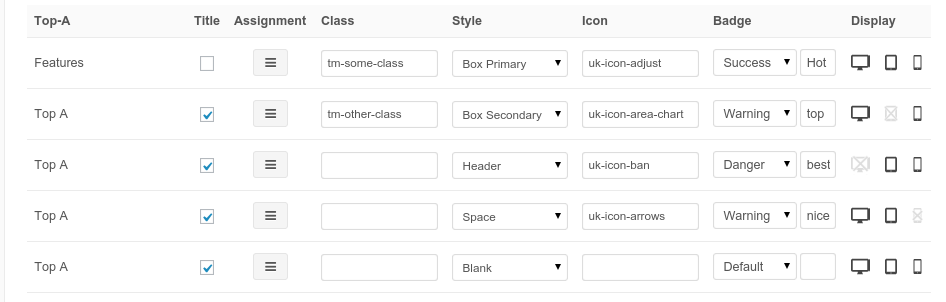
6. Widgets

We can manage the headers display for each widget separately, we can attach a widget to certain pages or categories, we can set the style of the widget, add a badge or icon, can manage its behavior if widget is responsive. Moreover, if this is not enough, we can prescribe for the widget class of its own, and stylize it individually.
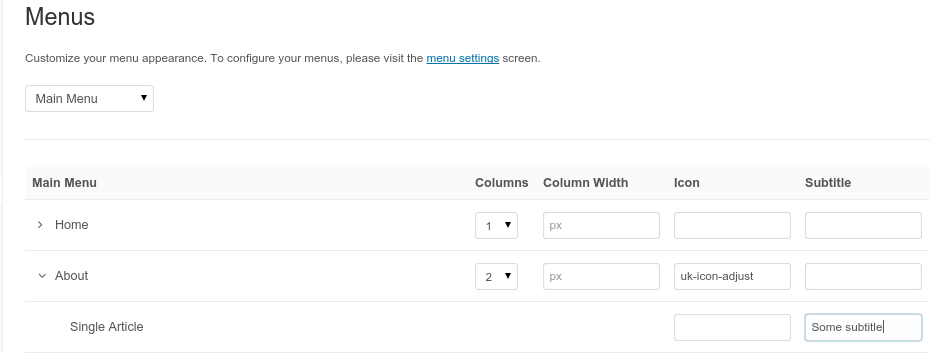
7. Menus
Warp has a great tools menu management and its display. The user can customize the behavior of pop-up menu, add a subline to the items and icons. Just to bring a beauty. All of this we can do without any plugins. All of this is inside the template.

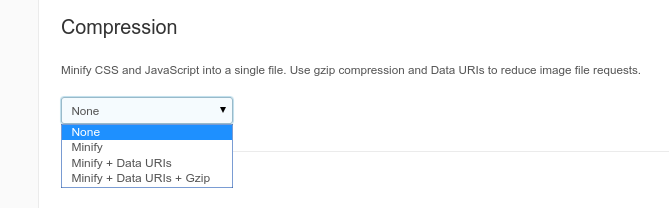
8. Compression
No matter how many icons you have added to styles, no matter how many scripts or how many LESS and CSS files. Template will compress all of this and produce a single file. Quickly. Nice. Google will appreciate this.

Warp 7 explained by @torbara
Dummy Content
UIkit
Article title
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div class="myclass">...</div>text-primary
text-success
text-warning
text-danger
mark element
qinsidea q element
abbr element
dfn element
Badge 1 Success 4 Warning 3 Danger 4
h1
h2
h3
h4
h5
h6
Lorem ipsum dolor.
Someone famous
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
| Table | Heading |
|---|---|
| Table | Data |
| Table | Data |
- Description lists
- Description text.
- Description lists
- Description text.
Headline
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.



Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.